-
jsp로 바뀐 페이지의 공통된 부분 include 폴더에 정리SpringFrameWork 2021. 12. 14. 00:13
※ 각 페이지마다 Navbar, footer, javascript 부분은 공통으로 들어가는 코드이다. 각 페이지마다 공통으로 쓰이는 코드를 따로 폴더를 만들어서 사용한다. jsp 액션태그 include를 사용하여 jsp파일을 불러오는 방식으로 사용한다. 이러면 공통으로 쓰이는 코드들을 관리하기 쉬워지고 전체적인 코드수를 줄여주게 된다.
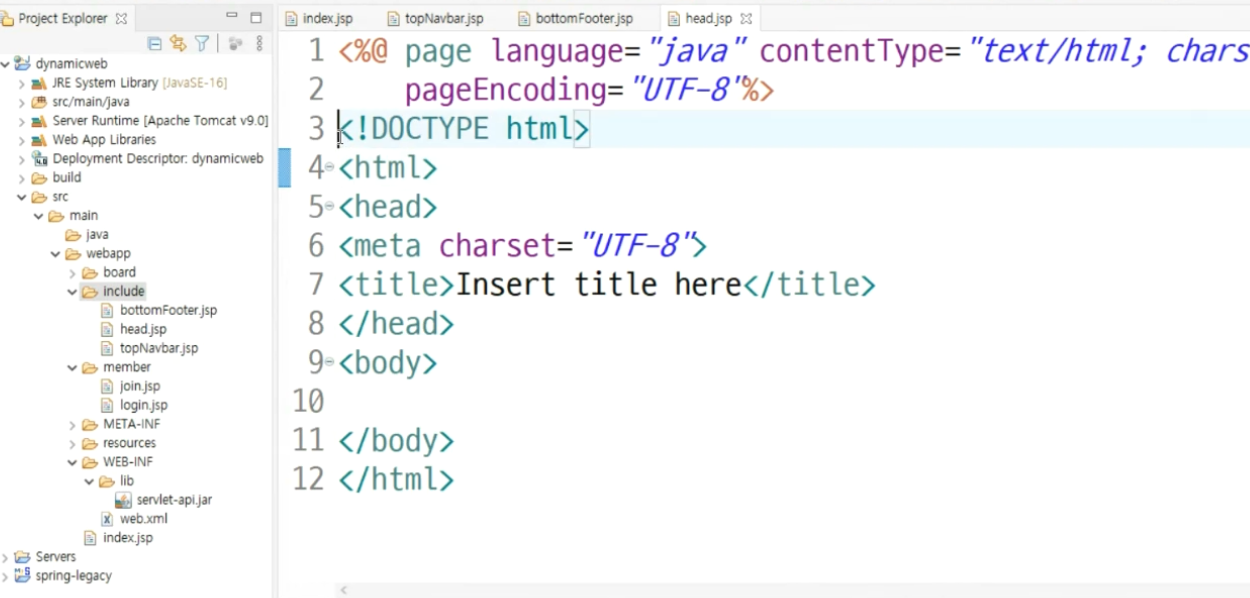
1. include폴더를 만들고 Navbar 내용을 넣어줄 topNavbar.jsp로 파일을 만든다. 초기 jsp 화면에서 html 관련 코드들을 다 지우고 Navbar관련 내용을 넣어준다.


2. index.jsp 파일에서 Navbar 관련 코드를 지우고 밑에 그림과 같이 jsp 액션태그 include를 사용한다. page에는 topNavbar.jsp 파일의 경로를 (webapp을 기준으로) 입력하면 된다.


</jsp:include> 를 />로 바꿔주면 보기 좋다.

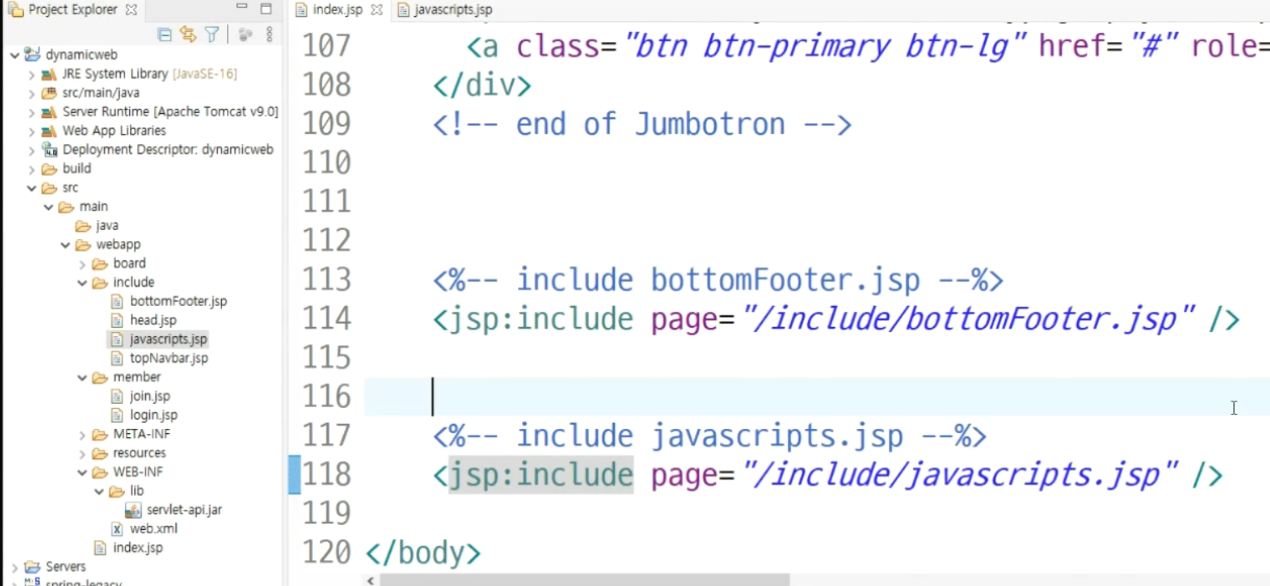
3. 위와 같은 방식으로 include 폴더 안에 footer 내용을 bottomfooter.jsp 파일에 넣어주고 footer 내용은 지우고 jsp 액션태그 include를 사용하여 bottomfooter.jsp 파일을 가져온다



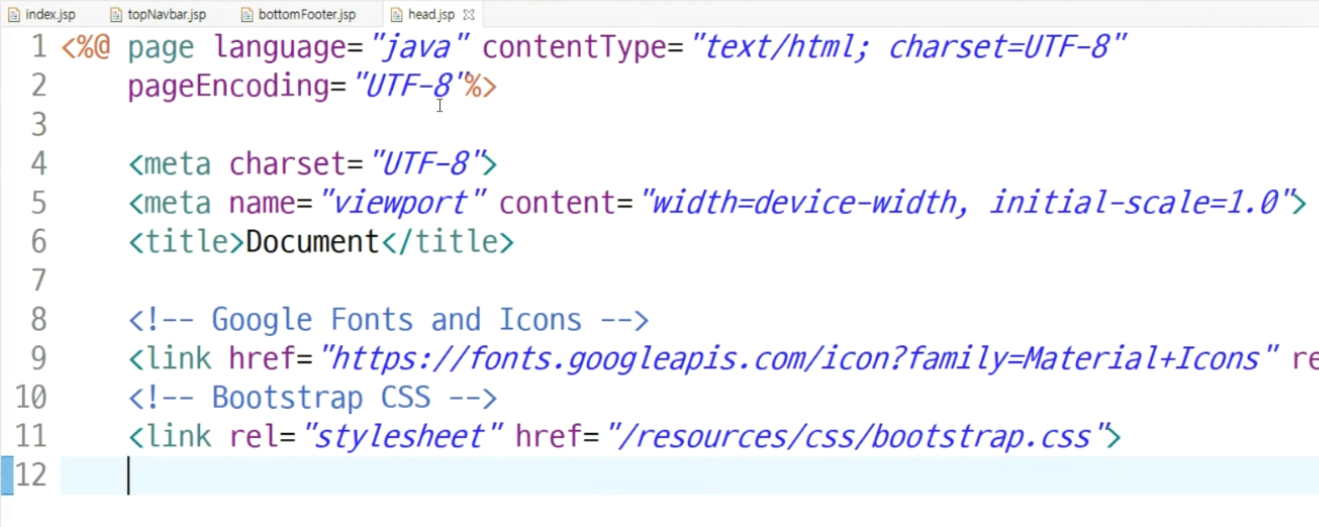
4. 같은 방식으로 <head></head>부분도 공통으로 들어가는 코드라서 include에 head.jsp 파일을 만들고 액션태그로 페이지를 연결한다. (<head></head> 안의 내용만 가져오면 된다.)



5. JavaScript 부분 bootstrap.js 와 jquery.js 코드도 공통으로 들어가기 때문에 javascripts.jsp 파일을 위와 같은 방식으로 만들고 수정해준다.



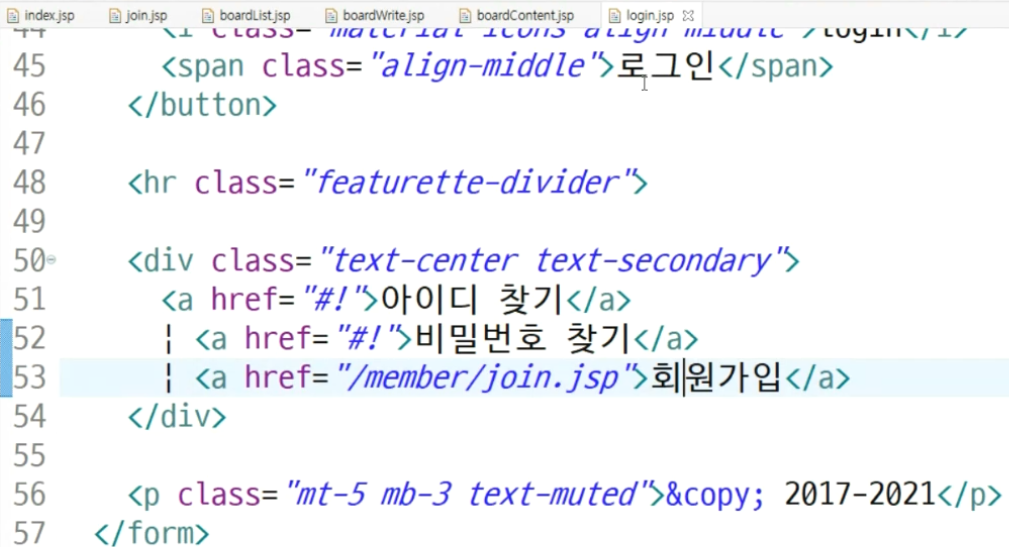
6. include 폴더에 있는 topNavbar.jsp에 코드 중 href="/index.html 이라고 하이퍼링크가 설정되어 있는데 href="/index.jsp" 로 수정한다. (login파일에도 <a href="/member/join.html">회원가입</a> 부분을 <a href="/member/join.jsp">로 바꿔준다. 그리고 boardContent, boardWrite, boardList도 html을 jsp로 수정)







7. member 폴더에 있는 join.jsp 와 login.jsp 그리고 board 폴더에 boardContent.jsp , boardList.jsp, boardWrite.jsp 파일들도 같은 방법으로 includ 액션태그로 수정해준다.
※ login.jsp에 head 부분에는 include에 포함된 내용만 수정하면 된다. board에 있는 내용도 같은방법으로 바꾸면 된다.

boardContent.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <%-- include head.jsp --%> <jsp:include page="/include/head.jsp" /> <style> time.comment-date { font-size: 13px; } </style> </head> <body> <%-- include topNavbar.jsp --%> <jsp:include page="/include/topNavbar.jsp" /> <!-- middle container --> <div class="container mt-4"> <div class="row"> <!-- Left Menu --> <div class="col-sm-3"> <!-- Vertical Nav --> <ul class="nav flex-column nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <!-- end of Vertical Nav --> </div> <!-- end of Left Menu --> <!-- Right area --> <div class="col-sm-9"> <!-- Contents area --> <div class="border border-info p-4 rounded"> <h5>게시판 글 상세보기</h5> <hr class="featurette-divider"> <!-- 글 상세보기 영역 --> <table class="table table-striped"> <tr> <th scope="row" class="text-center">제목</th> <td colspan="5">글제목 입니다.</td> </tr> <tr> <th scope="row" class="text-center">작성자</th> <td>user1</td> <th scope="row" class="text-center">작성일</th> <td>2021.08.20</td> <th scope="row" class="text-center">조회수</th> <td>2702</td> </tr> <tr> <th scope="row" class="text-center">추천</th> <td class="text-primary">264</td> <th scope="row" class="text-center">비추천</th> <td class="text-danger">7</td> <th scope="row" class="text-center">댓글</th> <td>70</td> </tr> <tr> <th scope="row" class="text-center">내용</th> <td colspan="5"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br> Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br> Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br> Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </td> </tr> <tr> <th scope="row" class="text-center">첨부파일</th> <td colspan="5"> <ul> <li>첨부파일1</li> <li>첨부파일2</li> <li>첨부파일3</li> <li>첨부파일4</li> <li>첨부파일5</li> </ul> </td> </tr> </table> <div class="text-right mt-4"> <button type="button" class="btn btn-info btn-sm"> <i class="material-icons align-middle">edit</i> <span class="align-middle">글수정</span> </button> <button type="button" class="btn btn-info btn-sm ml-3"> <i class="material-icons align-middle">delete</i> <span class="align-middle">글삭제</span> </button> <button type="button" class="btn btn-info btn-sm ml-3"> <i class="material-icons align-middle">reply</i> <span class="align-middle">답글쓰기</span> </button> <button type="button" class="btn btn-info btn-sm ml-3" onclick="location.href = '/board/boardList.jsp';"> <i class="material-icons align-middle">list</i> <span class="align-middle">글목록</span> </button> </div> <!-- Comment --> <div id="comment" class="border border-secondary mt-5 p-3"> <i class="material-icons">forum</i> 댓글 <hr class="featurette-divider"> <ul class="list-unstyled mt-4"> <li class="media mb-2"> <img src="/resources/images/kirby1.jpg" width="50" height="50" class="mr-3 rounded-circle"> <div class="media-body"> <div class="row"> <div class="col-md-4"> <h6>홍길동 (user1)</h6> </div> <div class="col-md-8"> <div class="text-right text-secondary"> <time class="comment-date">2021-07-23 15:07:24</time> | <a href="#!">삭제</a> | <a href="#!">수정</a> | <a href="#!">답글</a> </div> </div> </div> <p>All my girls vintage Chanel baby. So you can have your cake. Tonight, tonight, tonight, I'm walking on air. Slowly swallowing down my fear, yeah yeah. Growing fast into a bolt of lightning. So hot and heavy, 'Til dawn. That fairy tale ending with a knight in shining armor. Heavy is the head that wears the crown.</p> </div> </li> <li class="media mb-2"> <img src="/resources/images/kirby2.jpg" width="50" height="50" class="mr-3 rounded-circle"> <div class="media-body"> <div class="row"> <div class="col-md-4"> <h6>성춘향 (user2)</h6> </div> <div class="col-md-8"> <div class="text-right text-secondary"> <time class="comment-date">2021-07-23 15:07:24</time> | <a href="#!">삭제</a> | <a href="#!">수정</a> | <a href="#!">답글</a> </div> </div> </div> <p>Maybe a reason why all the doors are closed. Cause once you’re mine, once you’re mine. Be your teenage dream tonight. Heavy is the head that wears the crown. It's not even a holiday, nothing to celebrate. A perfect storm, perfect storm.</p> </div> </li> <li class="media mb-2" style="margin-left: 40px;"> <i class="material-icons">subdirectory_arrow_right</i> <img src="/resources/images/kirby4.jpg" width="50" height="50" class="mr-3 rounded-circle"> <div class="media-body"> <div class="row"> <div class="col-md-4"> <h6>이몽룡 (user3)</h6> </div> <div class="col-md-8"> <div class="text-right text-secondary"> <time class="comment-date">2021-07-23 15:07:24</time> | <a href="#!">삭제</a> | <a href="#!">수정</a> | <a href="#!">답글</a> </div> </div> </div> <p>Are you brave enough to let me see your peacock? There’s no going back. This is the last time you say, after the last line you break. At the eh-end of it all.</p> </div> </li> <!-- modify comment --> <li class="media mb-2" style="margin-left: 40px;"> <i class="material-icons">subdirectory_arrow_right</i> <div class="media-body"> <form action="" method="post"> <div class="row"> <div class="col-10"> <div class="form-group"> <label>댓글 수정</label> <textarea class="form-control" rows="3"></textarea> </div> </div> <div class="col-2 align-self-center"> <button type="submit" class="btn btn-info btn-sm">수정</button> </div> </div> </form> </div> </li> <!-- end of modify comment --> <!-- write reply comment --> <li class="media mb-2" style="margin-left: 80px;"> <i class="material-icons">subdirectory_arrow_right</i> <div class="media-body"> <form action="" method="post"> <div class="row"> <div class="col-10"> <div class="form-group"> <label>답댓글 작성</label> <textarea class="form-control" rows="3"></textarea> </div> </div> <div class="col-2 align-self-center"> <button type="submit" class="btn btn-info btn-sm">작성</button> </div> </div> </form> </div> </li> <!-- end of write reply comment --> </ul> <hr class="featurette-divider"> <!-- write new comment --> <form action="" method="post"> <div class="row my-4"> <div class="col-10"> <div class="form-group"> <label for="exampleFormControlTextarea1">새댓글 작성</label> <textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea> </div> </div> <div class="col-2 align-self-center"> <button type="submit" class="btn btn-info btn-sm">작성</button> </div> </div> </form> <!-- end of write new comment --> </div> <!-- end of Comment --> </div> <!-- end of Contents area --> </div> <!-- end of Right area --> </div> </div> <!-- end of middle container --> <%-- include bottomFooter.jsp --%> <jsp:include page="/include/bottomFooter.jsp" /> <%-- include javascripts.jsp --%> <jsp:include page="/include/javascripts.jsp" /> </body> </html>boardList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <%-- include head.jsp --%> <jsp:include page="/include/head.jsp" /> </head> <body> <%-- include topNavbar.jsp --%> <jsp:include page="/include/topNavbar.jsp" /> <!-- middle container --> <div class="container mt-4"> <div class="row"> <!-- Left Menu --> <div class="col-sm-3"> <!-- Vertical Nav --> <ul class="nav flex-column nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <!-- end of Vertical Nav --> </div> <!-- end of Left Menu --> <!-- Right area --> <div class="col-sm-9"> <!-- Contents area --> <div class="border border-info p-4 rounded"> <h5>게시판 글목록</h5> <hr class="featurette-divider"> <!-- 새글쓰기 버튼 --> <button type="button" class="btn btn-primary btn-sm float-right my-3" onclick="location.href = '/board/boardWrite.jsp';"> <i class="material-icons align-middle">create</i> <span class="align-middle">새글쓰기</span> </button> <div class="clearfix"></div> <!-- 글목록 테이블 --> <table class="table table-hover" id="board"> <thead> <tr> <th scope="col" class="text-center">번호</th> <th scope="col" class="text-center">제목</th> <th scope="col" class="text-center">작성자</th> <th scope="col" class="text-center">작성일</th> <th scope="col" class="text-center">조회수</th> </tr> </thead> <tbody> <tr> <td class="text-center">10</td> <td> <a href="/board/boardContent.jsp">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</a> </td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">15000</td> </tr> <tr> <td class="text-center">9</td> <td>Vivamus viverra porttitor commodo.</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">150</td> </tr> <tr> <td class="text-center">8</td> <td>In pulvinar fermentum erat a tincidunt. Nulla id magna sit ...</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">15000</td> </tr> <tr> <td class="text-center">7</td> <td>Sed diam velit, dictum a iaculis sed, tempor sed mi.</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">150</td> </tr> <tr> <td class="text-center">6</td> <td>Nullam ac dignissim diam. Mauris vitae magna ipsum,</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">15</td> </tr> <tr> <td class="text-center">5</td> <td>eget vehicula metus. In euismod sollicitudin lorem eu.</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">15000</td> </tr> <tr> <td class="text-center">4</td> <td>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">1500</td> </tr> <tr> <td class="text-center">3</td> <td>Vivamus viverra porttitor commodo.</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">15</td> </tr> <tr> <td class="text-center">2</td> <td>In pulvinar fermentum erat a tincidunt. Nulla id magna sit ...</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">15</td> </tr> <tr> <td class="text-center">1</td> <td>Nullam ac dignissim diam. Mauris vitae magna ipsum,</td> <td class="text-center">user1</td> <td class="text-center">2021.08.20</td> <td class="text-center">150</td> </tr> </tbody> </table> <!-- pagination area --> <nav aria-label="Page navigation example"> <ul class="pagination justify-content-center my-4"> <li class="page-item disabled"><a class="page-link" href="#board">이전</a></li> <li class="page-item active"><a class="page-link" href="#board">1</a></li> <li class="page-item"><a class="page-link" href="#board">2</a></li> <li class="page-item"><a class="page-link" href="#board">3</a></li> <li class="page-item"><a class="page-link" href="#board">4</a></li> <li class="page-item"><a class="page-link" href="#board">5</a></li> <li class="page-item"><a class="page-link" href="#board">다음</a></li> </ul> </nav> <!-- end of pagination area --> <hr class="featurette-divider"> <!-- Search area --> <form class="form-inline justify-content-center my-4"> <div class="form-group mx-3"> <label for="searchType">검색 조건</label> <select class="form-control mx-2" id="searchType" name="type"> <option value="" disabled selected>--</option> <option value="T">제목</option> <option value="C">내용</option> <option value="W">작성자</option> </select> </div> <label for="searchKeyword">검색어</label> <input type="text" class="form-control mb-2 mr-sm-2 mx-2" id="searchKeyword" placeholder="검색어" name="keyword"> <button type="submit" class="btn btn-primary mb-2"> <i class="material-icons align-middle">search</i> <span class="align-middle">검색</span> </button> </form> <!-- end of Search area --> </div> <!-- end of Contents area --> </div> <!-- end of Right area --> </div> </div> <!-- end of middle container --> <%-- include bottomFooter.jsp --%> <jsp:include page="/include/bottomFooter.jsp" /> <%-- include javascripts.jsp --%> <jsp:include page="/include/javascripts.jsp" /> </body> </html>boardWrite.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <%-- include head.jsp --%> <jsp:include page="/include/head.jsp" /> </head> <body> <%-- include topNavbar.jsp --%> <jsp:include page="/include/topNavbar.jsp" /> <!-- middle container --> <div class="container mt-4"> <div class="row"> <!-- Left Menu --> <div class="col-sm-3"> <!-- Vertical Nav --> <ul class="nav flex-column nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <!-- end of Vertical Nav --> </div> <!-- end of Left Menu --> <!-- Right area --> <div class="col-sm-9"> <!-- Contents area --> <div class="border border-info p-4 rounded"> <h5>게시판 새글쓰기</h5> <hr class="featurette-divider"> <form action="" method="POST"> <div class="form-group"> <label for="id">아이디</label> <input type="text" class="form-control" id="id" aria-describedby="idHelp" name="id" value="user1" readonly> </div> <div class="form-group"> <label for="subject">제목</label> <input type="text" class="form-control" id="subject" name="subject" autofocus> </div> <div class="form-group"> <label for="content">내용</label> <textarea class="form-control" id="content" rows="10" name="content"></textarea> </div> <div class="form-group"> <label for="exampleFormControlFile1">첨부 파일</label> <input type="file" class="form-control-file" id="exampleFormControlFile1"> </div> <div class="my-4 text-center"> <button type="submit" class="btn btn-primary"> <i class="material-icons align-middle">create</i> <span class="align-middle">새글등록</span> </button> <button type="reset" class="btn btn-primary ml-3"> <i class="material-icons align-middle">clear</i> <span class="align-middle">초기화</span> </button> <button type="button" class="btn btn-primary ml-3" onclick="location.href = '/board/boardList.jsp';"> <i class="material-icons align-middle">list</i> <span class="align-middle">글목록</span> </button> </div> </form> </div> <!-- end of Contents area --> </div> <!-- end of Right area --> </div> </div> <!-- end of middle container --> <%-- include bottomFooter.jsp --%> <jsp:include page="/include/bottomFooter.jsp" /> <%-- include javascripts.jsp --%> <jsp:include page="/include/javascripts.jsp" /> </body> </html>join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <%-- include head.jsp --%> <jsp:include page="/include/head.jsp" /> </head> <body> <%-- include topNavbar.jsp --%> <jsp:include page="/include/topNavbar.jsp" /> <!-- middle container --> <div class="container mt-4"> <div class="row"> <!-- Left Menu --> <div class="col-sm-3"> <!-- Vertical Nav --> <ul class="nav flex-column nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <!-- end of Vertical Nav --> </div> <!-- end of Left Menu --> <!-- Right area --> <div class="col-sm-9"> <!-- Contents area --> <div class="border border-info p-4 rounded"> <h5>회원 가입</h5> <hr class="featurette-divider"> <form action="" method="POST"> <div class="form-group"> <label for="id"> <i class="material-icons align-middle">account_box</i> <span class="align-middle">아이디</span> </label> <input type="text" class="form-control" id="id" aria-describedby="idHelp" name="id" required autofocus> <small id="idHelp" class="form-text text-muted">아이디는 필수 입력 요소입니다.</small> </div> <div class="form-group"> <label for="password"> <i class="material-icons align-middle">lock</i> <span class="align-middle">비밀번호</span> </label> <input type="password" class="form-control" id="password" aria-describedby="pwdHelp" name="passwd" required> <small id="pwdHelp" class="form-text text-muted">비밀번호는 필수 입력 요소입니다.</small> </div> <div class="form-group"> <label for="password2"> <i class="material-icons align-middle">check</i> <span class="align-middle">비밀번호 재확인</span> </label> <input type="password" class="form-control" id="password2"> </div> <div class="form-group"> <label for="name"> <i class="material-icons align-middle">person</i> <span class="align-middle">이름</span> </label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="form-group"> <label for="birthday"> <i class="material-icons align-middle">event</i> <span class="align-middle">생년월일</span> </label> <input type="date" class="form-control" id="birthday" name="birthday"> </div> <div class="form-group"> <label for="gender"> <i class="material-icons align-middle">wc</i> <span class="align-middle">성별 선택</span> </label> <select class="form-control" id="gender" name="gender"> <option value="" disabled selected>성별을 선택하세요.</option> <option value="M">남자</option> <option value="F">여자</option> <option value="U">선택 안함</option> </select> </div> <div class="form-group"> <label for="email"> <i class="material-icons align-middle">mail</i> <span class="align-middle">이메일 주소</span> </label> <input type="email" class="form-control" id="email" name="email"> </div> <div class="text-center"> <label class="mr-3">이벤트 등 알림 메일 수신동의 : </label> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="recvEmail" id="recvEmailYes" value="Y" checked> <label class="form-check-label" for="recvEmailYes">동의함</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="recvEmail" id="recvEmailNo" value="N"> <label class="form-check-label" for="recvEmailNo">동의 안함</label> </div> </div> <div class="text-center"> <label class="mr-3">이벤트 등 알림 메일 수신동의 : </label> <div class="custom-control custom-radio custom-control-inline"> <input type="radio" id="customRadioInline1" name="customRadioInline" class="custom-control-input" checked> <label class="custom-control-label" for="customRadioInline1">동의함</label> </div> <div class="custom-control custom-radio custom-control-inline"> <input type="radio" id="customRadioInline2" name="customRadioInline" class="custom-control-input"> <label class="custom-control-label" for="customRadioInline2">동의 안함</label> </div> </div> <div class="my-3 text-center"> <button type="submit" class="btn btn-primary">회원가입</button> <button type="reset" class="btn btn-primary ml-3">초기화</button> </div> </form> </div> <!-- end of Contents area --> </div> <!-- end of Right area --> </div> </div> <!-- end of middle container --> <%-- include bottomFooter.jsp --%> <jsp:include page="/include/bottomFooter.jsp" /> <%-- include javascripts.jsp --%> <jsp:include page="/include/javascripts.jsp" /> </body> </html>login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko" class="h-100"> <head> <%-- include head.jsp --%> <jsp:include page="/include/head.jsp" /> <!-- Custom styles for this template --> <link href="/resources/css/signin.css" rel="stylesheet"> </head> <body class="text-center"> <form class="form-signin" action="" method="POST"> <a href="/index.html" title="Home으로 가기"> <i class="material-icons display-4">android</i> </a> <h1 class="h3 mb-3 font-weight-normal">회원 로그인</h1> <label for="inputId" class="sr-only">ID</label> <input type="text" name="id" id="inputId" class="form-control" placeholder="아이디" required autofocus> <label for="inputPassword" class="sr-only">Password</label> <input type="password" name="passwd" id="inputPassword" class="form-control" placeholder="비밀번호" required> <div class="checkbox mb-3"> <label> <input type="checkbox" name="rememberMe" value="remember-me"> 로그인 상태 유지 </label> </div> <div class="custom-control custom-checkbox text-center mb-3"> <input type="checkbox" class="custom-control-input" id="customCheck1" name="rememberMe" value="remember-me"> <label class="custom-control-label" for="customCheck1">로그인 상태 유지</label> </div> <div class="custom-control custom-switch text-center mb-3"> <input type="checkbox" class="custom-control-input" id="customSwitch1" name="rememberMe" value="remember-me"> <label class="custom-control-label" for="customSwitch1">로그인 상태 유지</label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit"> <i class="material-icons align-middle">login</i> <span class="align-middle">로그인</span> </button> <hr class="featurette-divider"> <div class="text-center text-secondary"> <a href="#!">아이디 찾기</a> | <a href="#!">비밀번호 찾기</a> | <a href="/member/join.jsp">회원가입</a> </div> <p class="mt-5 mb-3 text-muted">© 2017-2021</p> </form> <%-- include javascripts.jsp --%> <jsp:include page="/include/javascripts.jsp" /> </body> </html>index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <%-- include head.jsp --%> <jsp:include page="/include/head.jsp" /> </head> <body> <%-- include topNavbar.jsp --%> <jsp:include page="/include/topNavbar.jsp" /> <!-- Carousel --> <div id="carouselExampleControls" class="carousel slide container" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="/resources/images/kirby1.jpg" class="d-block w-100"> </div> <div class="carousel-item"> <img src="/resources/images/kirby2.jpg" class="d-block w-100"> </div> <div class="carousel-item"> <img src="/resources/images/kirby3.jpg" class="d-block w-100"> </div> <div class="carousel-item"> <img src="/resources/images/kirby4.jpg" class="d-block w-100"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!-- end of Carousel --> <div class="container text-center mt-5"> <div class="row"> <div class="col-lg-4"> <img src="/resources/images/kirby1.jpg" width="140" height="140" class="rounded-circle"> <h2>Heading</h2> <p>Some representative placeholder content for the three columns of text below the carousel. This is the first column.</p> <p><a class="btn btn-secondary" href="#">View details »</a></p> </div><!-- /.col-lg-4 --> <div class="col-lg-4"> <img src="/resources/images/kirby2.jpg" width="140" height="140" class="rounded-circle"> <h2>Heading</h2> <p>Another exciting bit of representative placeholder content. This time, we've moved on to the second column.</p> <p><a class="btn btn-secondary" href="#">View details »</a></p> </div><!-- /.col-lg-4 --> <div class="col-lg-4"> <img src="/resources/images/kirby3.jpg" width="140" height="140" class="rounded-circle"> <h2>Heading</h2> <p>And lastly this, the third column of representative placeholder content.</p> <p><a class="btn btn-secondary" href="#">View details »</a></p> </div><!-- /.col-lg-4 --> </div><!-- /.row --> </div> <div class="container mt-5"> <!-- Card Deck --> <div class="card-deck"> <div class="card"> <img src="/resources/images/kirby1.jpg" class="card-img-top"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img src="/resources/images/kirby2.jpg" class="card-img-top"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img src="/resources/images/kirby3.jpg" class="card-img-top"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> <!-- end of Card Deck --> </div> <!-- Jumbotron --> <div class="jumbotron container mt-5"> <h1 class="display-4">Hello, world!</h1> <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p> <hr class="my-4"> <p>It uses utility classes for typography and spacing to space content out within the larger container.</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div> <!-- end of Jumbotron --> <%-- include bottomFooter.jsp --%> <jsp:include page="/include/bottomFooter.jsp" /> <%-- include javascripts.jsp --%> <jsp:include page="/include/javascripts.jsp" /> </body> </html>※ include 폴더 내용
bottomFooter.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- FOOTER --> <footer class="mt-5 py-5 bg-warning"> <div class="container"> <div class="row"> <div class="col-12 col-md"> <i class="material-icons">android</i> <small class="d-block mb-3 text-muted">© 2017-2021</small> </div> <div class="col-6 col-md"> <h5>Features</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Cool stuff</a></li> <li><a class="text-muted" href="#">Random feature</a></li> <li><a class="text-muted" href="#">Team feature</a></li> <li><a class="text-muted" href="#">Stuff for developers</a></li> <li><a class="text-muted" href="#">Another one</a></li> <li><a class="text-muted" href="#">Last time</a></li> </ul> </div> <div class="col-6 col-md"> <h5>Resources</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Resource</a></li> <li><a class="text-muted" href="#">Resource name</a></li> <li><a class="text-muted" href="#">Another resource</a></li> <li><a class="text-muted" href="#">Final resource</a></li> </ul> </div> <div class="col-6 col-md"> <h5>About</h5> <ul class="list-unstyled text-small"> <li><a class="text-muted" href="#">Team</a></li> <li><a class="text-muted" href="#">Locations</a></li> <li><a class="text-muted" href="#">Privacy</a></li> <li><a class="text-muted" href="#">Terms</a></li> </ul> </div> </div> </div> </footer> <!-- end of FOOTER -->head.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- Google Fonts and Icons --> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="/resources/css/bootstrap.css">javascripts.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- JavaScript --> <script src="/resources/js/jquery-3.6.0.js"></script> <script src="/resources/js/bootstrap.js"></script>topNavbar.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!-- Navbar --> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container"> <a class="navbar-brand" href="/index.jsp"> <i class="material-icons">android</i> Logo </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="/index.jsp">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="/member/join.jsp">회원가입</a> </li> <li class="nav-item"> <a class="nav-link" href="/member/login.jsp">로그인</a> </li> <li class="nav-item"> <a class="nav-link" href="#">로그아웃</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 내정보 관리 </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">비밀번호 변경</a> <a class="dropdown-item" href="#">내정보 수정</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">회원탈퇴</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 게시판 </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="/board/boardList.jsp">게시판</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">갤러리</a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 채팅 서비스 </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">심플 채팅</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">채팅방 목록</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="검색" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">검색</button> </form> </div> </div> </nav> <!-- end of Navbar -->'SpringFrameWork' 카테고리의 다른 글
Maven 설명 및 설정 (0) 2021.12.15 Spring MVC 패턴으로 작성하기 전 설정 및 세부 내용 알아보기 (0) 2021.12.15 Html 파일을 JSP파일로 바꾸기 (0) 2021.12.10 스프링 프로젝트 기본 구성 알아보기 (0) 2021.12.10 설치된 스프링 기본 세팅하기 (0) 2021.12.09